
von studiomood | Mai 5, 2019
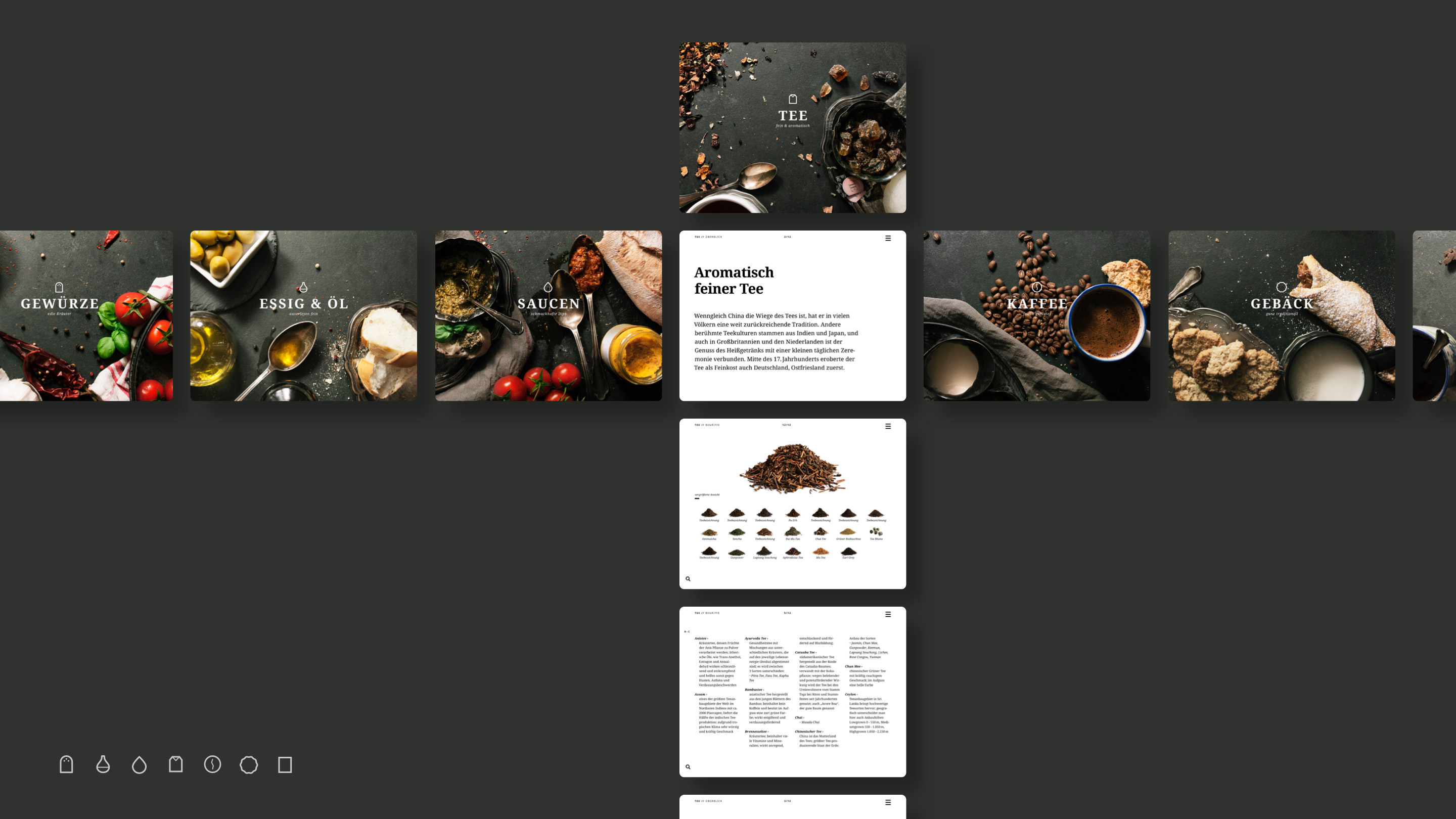
Feeloo – interactive encyclopedia app about fine dining
Feeloo is an interactive encyclopedia app about fine dining. It was created to promote an online shop for high class food products. The app help customers to find clear and precise information about a particular food item as quickly as possible. For every entry, the app provides photos and videos, evaluates culinary quality and contains details about the origin, description, purchasing, preparation, uses, cooking methods and storage. Additionally a glossary of terms of most commonly known name for each food item is included.
#encyclopedia #xcode #androidstudio #swift #csharp #UI #UX #mobiledesign #appdesign #interactiontechnology #nativeapps #iOS #android #photography #musicproduction #sounddesign

von studiomood | Mai 3, 2019
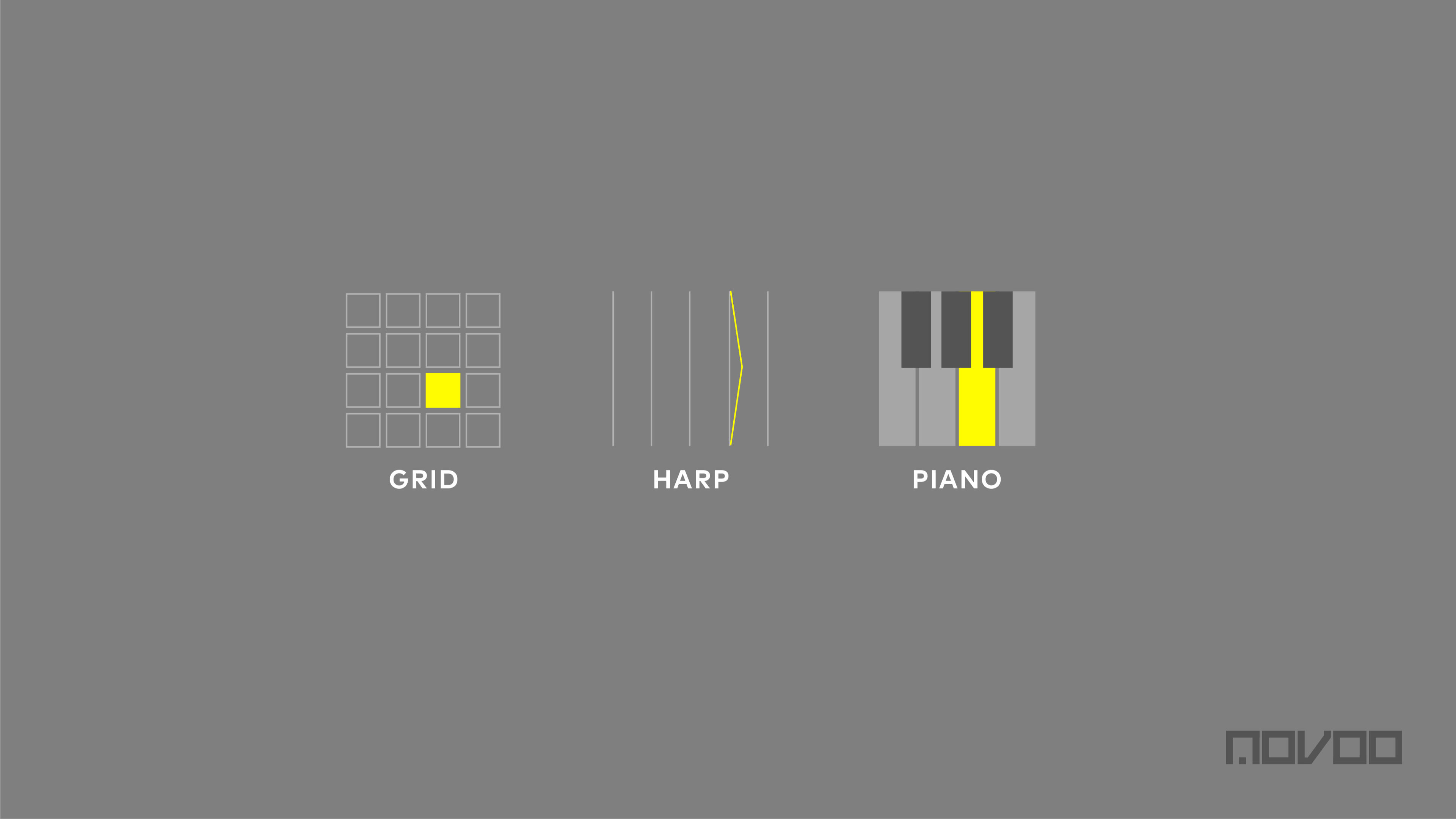
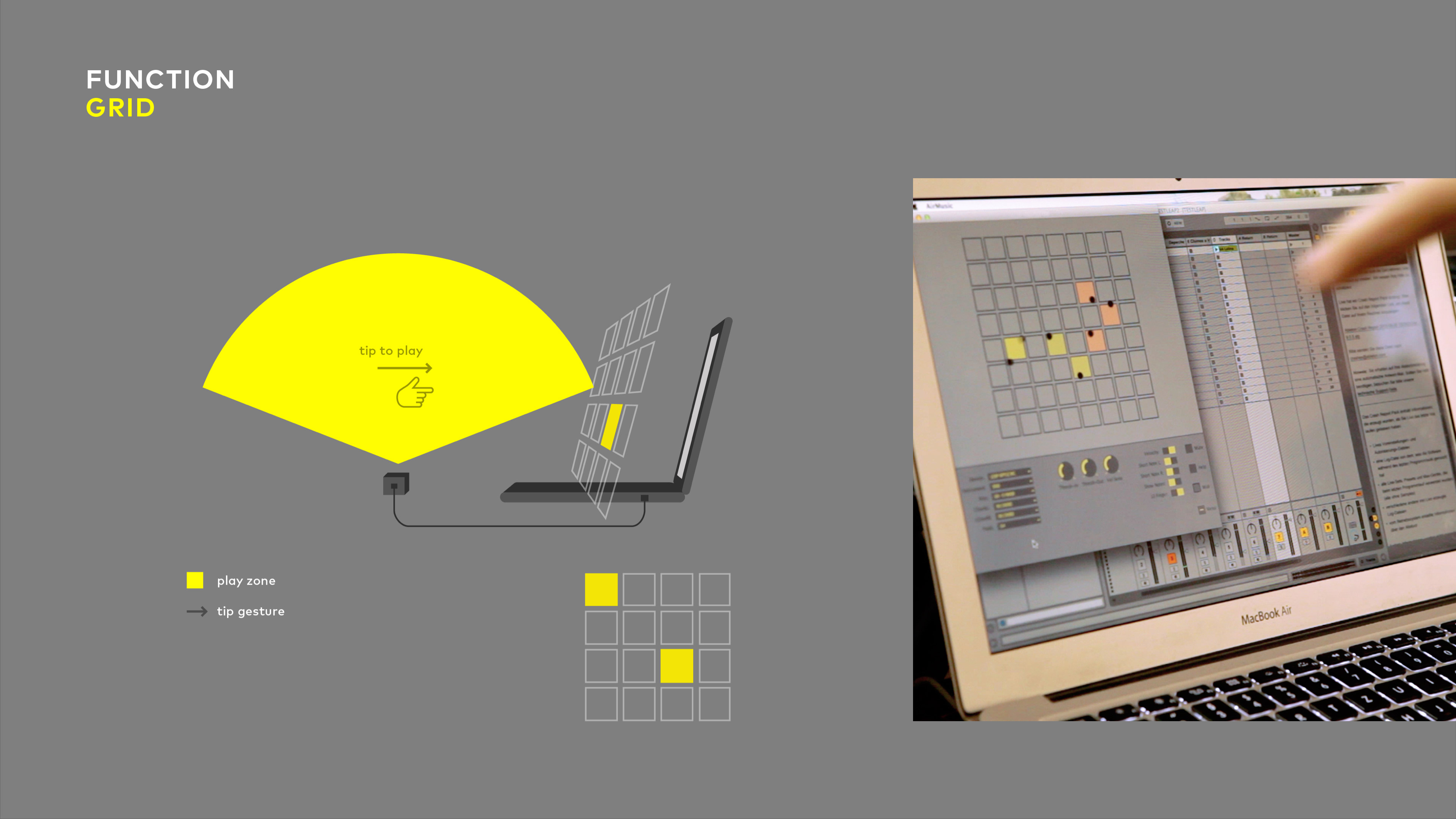
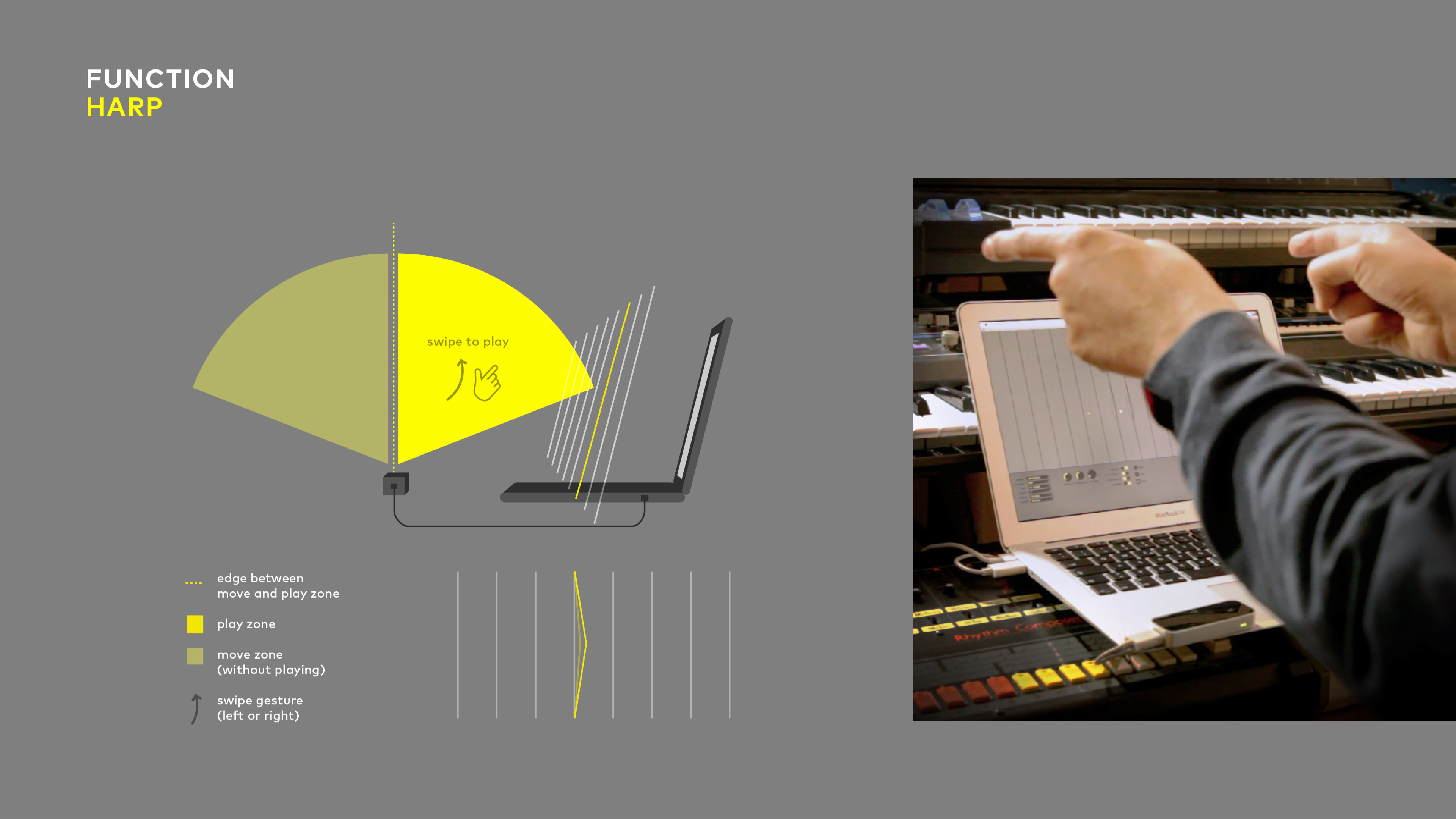
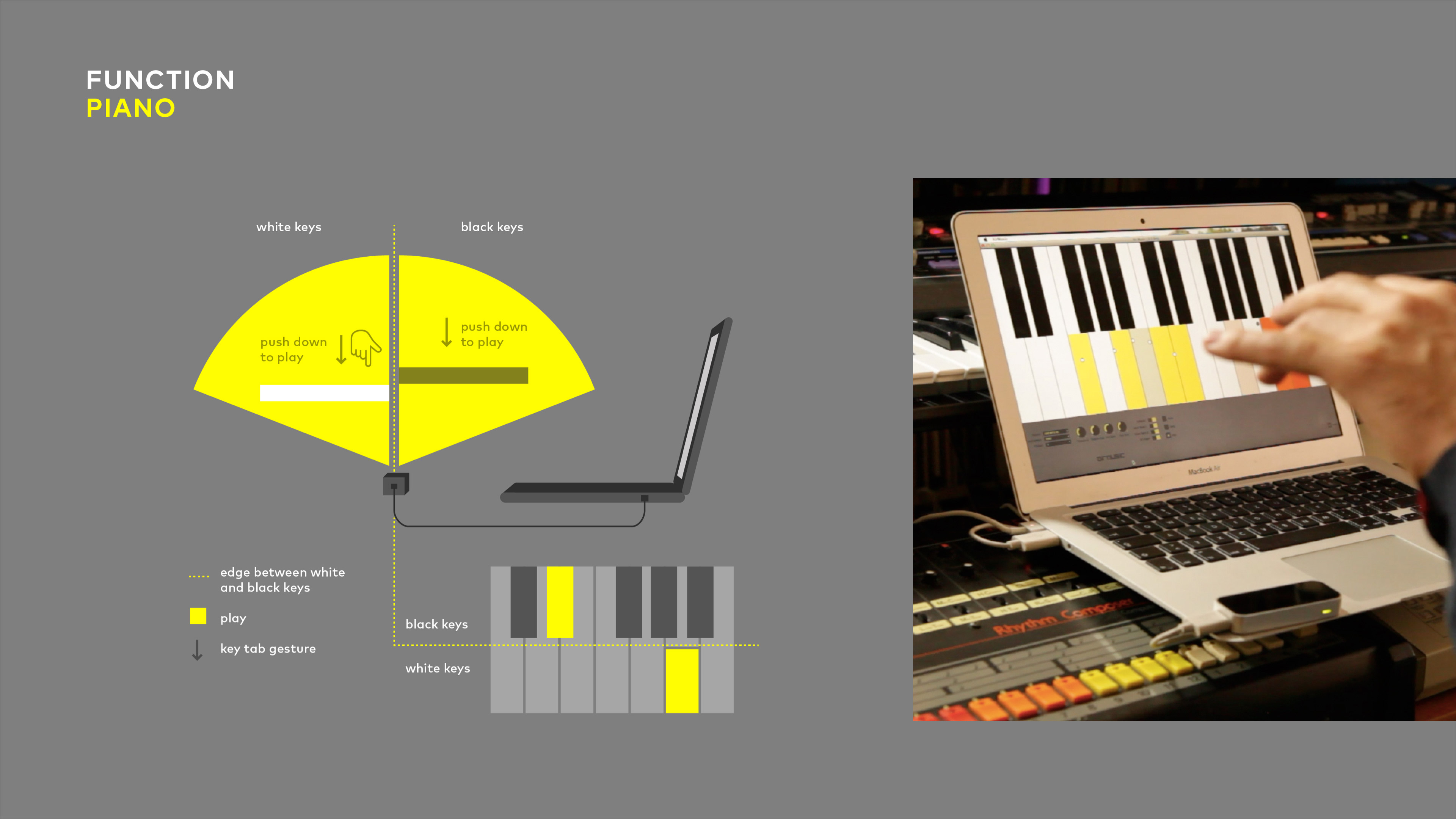
Movoo – play music with 10 fingers in the air
Movoo is the first app where you can play your midi instruments with all 10 fingers in the air via the Leap Motion controller. It feels like painting sounds with your fingertips. This is a revolutionary new way of interacting with your virtual or analog instruments, without being restrained to the conformity of the typical keyboard. You will find more inspiration for your compositions with a clean and simple interface that doesn’t get in the way of music making.
More infos → www.movoo.me
#fingertracking #leapmotion #interactiontechnology #gesturerecognition #java #processing #eclipse #UI #UX #musicproduction #sounddesign #midi #musictheory #spatialaudio #ambisonics #binauralsound

von studiomood | Mai 1, 2019
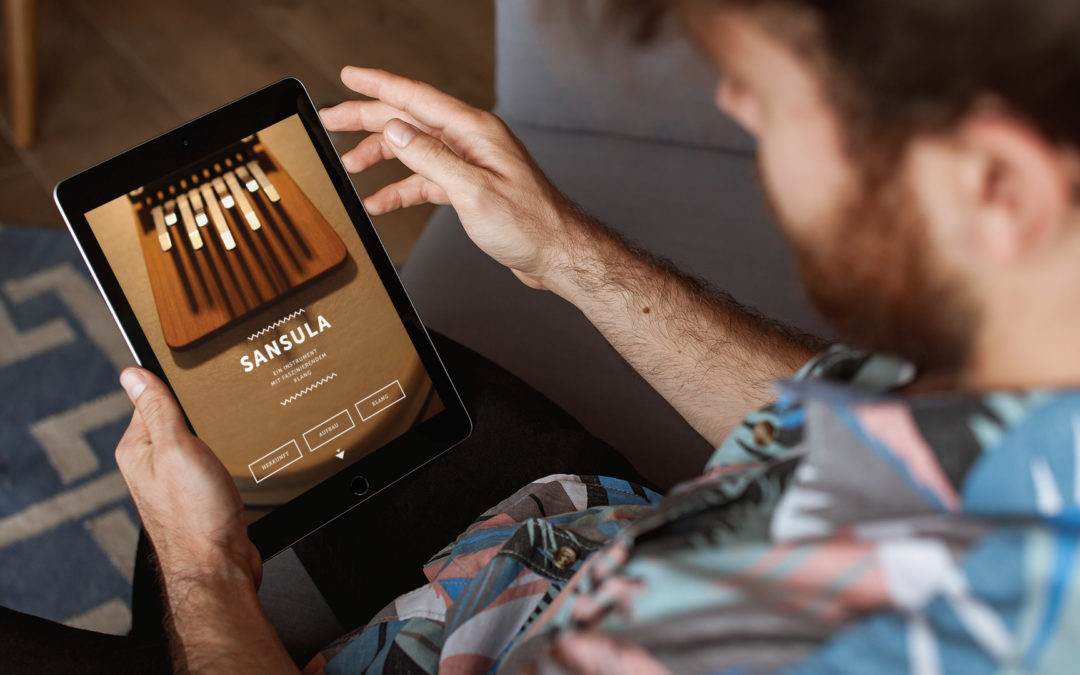
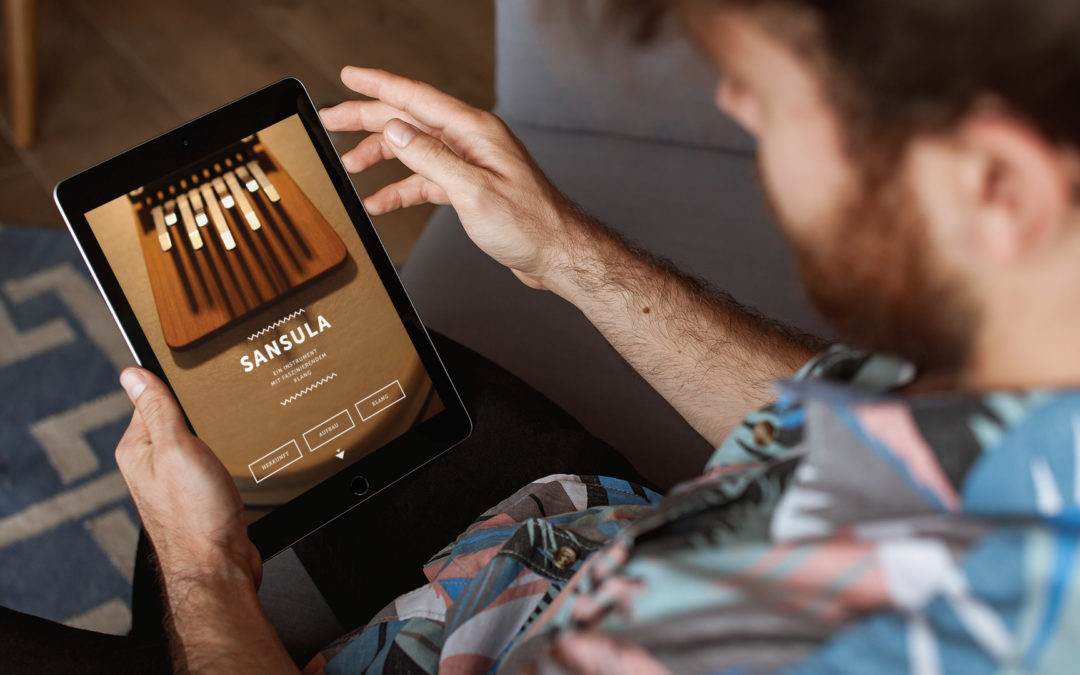
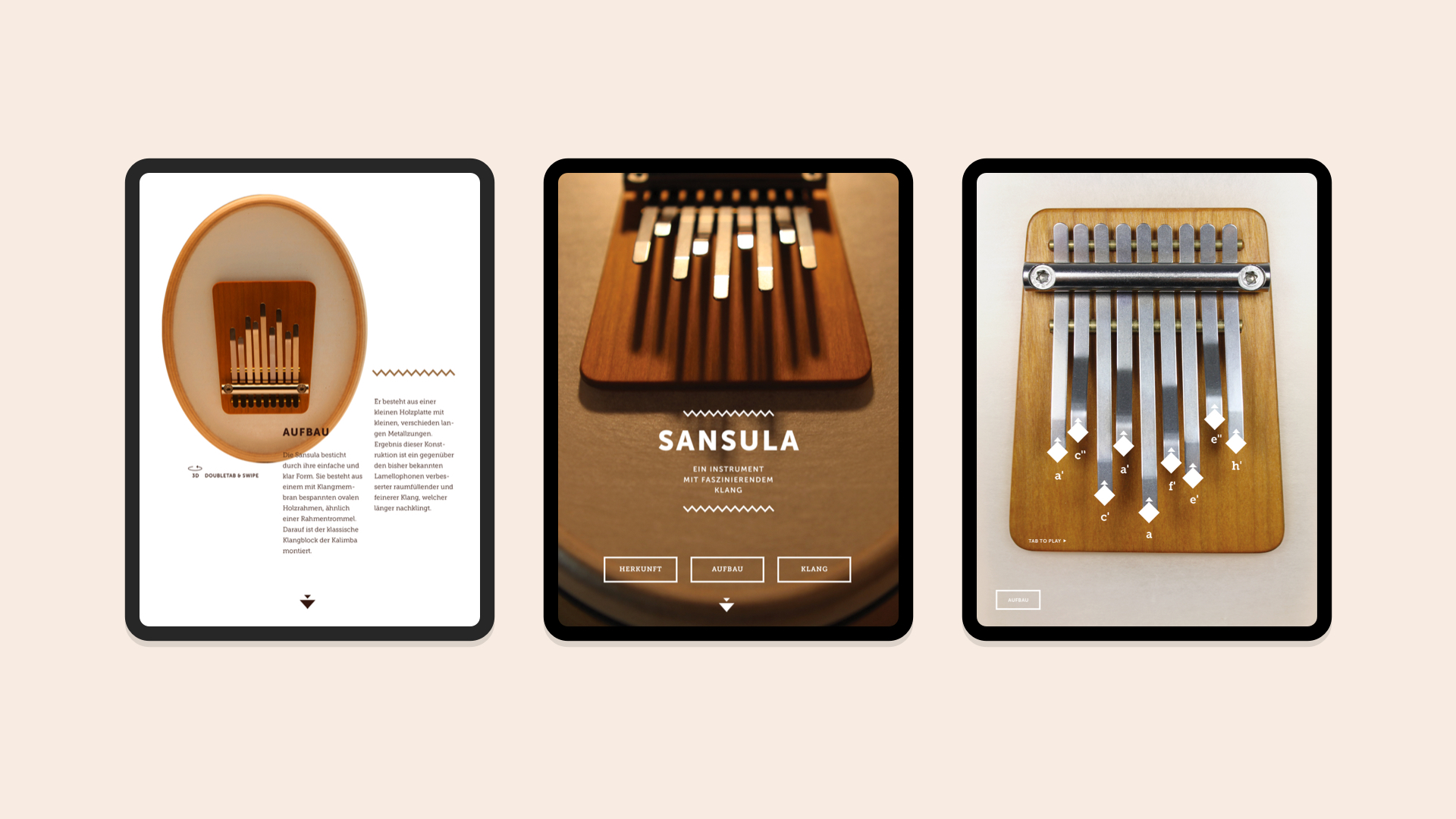
Sansula – learn to play an unusual music instrument
The tablet application is a content-rich presentation of the musical instrument Sansula. The user should get acquainted with origin, structure and sound in a playful way. This is realized with interactive features such as 3D viewer, a playable virtual sansula, gamification elements and soundtracks.
#elearning #xcode #androidstudio #swift #csharp #UI #UX #mobiledesign #appdesign #tabletapps #nativeapps #iOS #android #interactiontechnology #3Dmodeling #blender #photography #musicproduction #sounddesign

von studiomood | Mai 1, 2019
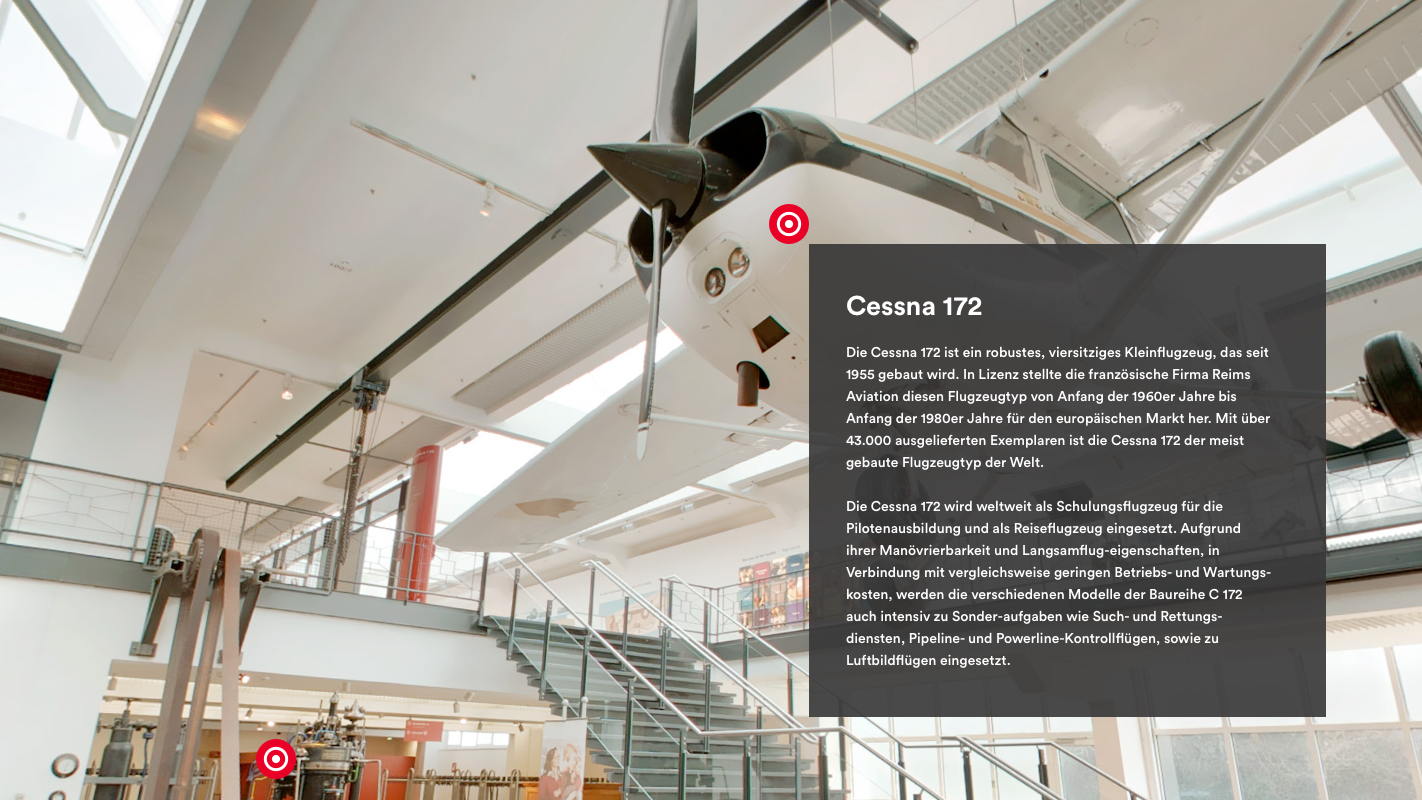
Virtual Museum – Deutsches Technikmuseum Berlin
This project offers multiple immersive VR museum experiences at Deutsches Technikmuseum Berlin. The basis of the virtual reality app is a high dynamic range 360° image of the entrance hall with the famous Cessna 172 exhibit of Mathias Rust.
With intuitive interaction techniques the VR visitor can quickly get up close to some of the amazing exhibits, each accompanied by annotations to share more information or watch videos about the museum in the virtual room.
#VR #virtualreality #nativeapp #iOS #android #mobilephone #tablet #xcode #androidstudio #swift #csharp #unity #UI #UX #3Dmodeling #blender #360images #HDR # photography #interactiontechnology #videoproduction #musicproduction #spatialaudio #ambisonics #binauralsound #sounddesign

von studiomood | Mai 1, 2019
Extract, Transform, Load – ETL process in motion
Studiomood realised the corporate design for the software developement company „CHnet Solutions – the interface factory“. The logo represents a combination of initials and an interface symbolism.
In order to give the potential customers easier and humorous access to the complex course of the ETL process we created a key visual as looped animation. In a first step data is collected and stored (Extract) then prepared, enriched and cleaned up (Transform). At the end it’s loaded and played out in a desired file format (Load).
#motiondesign #animation #javascript #json #lottiefiles #aftereffects #bodymoving




























Neueste Kommentare